Javascript : The Wizard of Web

JavaScript, often considered the craze of the web, holds the mystery and versatility that dramatically changed today’s web development landscape This blog post explores JavaScript’s fascinating capabilities, showing how it continues to shape web experience another is communication.
Asynchronous Nature of Javascript →
In Javascript code compiles and run at the same time which allows it to run mulitple lines of codes asynchronously. This means it does not waits for a line to executes command before moveing to next line and here is the real magic of javascript begins.
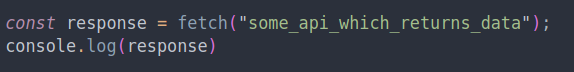
For example we have following code :

Here in the above example compiler reaches the line 1 and calls the api but it does not waits there for the response of the api hence when you tries to log it, it prints undefined even though your api calls was successfull.
Async await
In JavaScript, async and await are extensions of promises that simplify asynchronous programming by allowing you to write asynchronous code that looks and behaves more like synchronous code. This is particularly useful when dealing with a series of asynchronous operations where callbacks would lead to complex code with deep nesting.
- async Function: An async function is a function declared with the async keyword, and the await keyword is permitted within it. The async function always returns a promise.
- await Keyword: The await keyword is used to pause the execution of an async function and wait for the Promise to resolve prior to continuing with the execution.
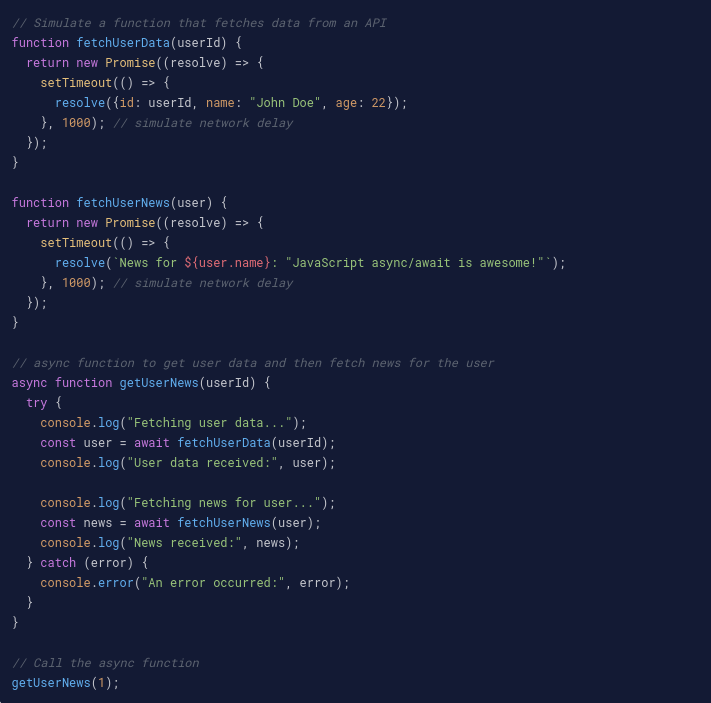
Let's look at a practical example to demonstrate how to use async and await in JavaScript. Suppose you have a function that fetches user data from an API and then fetches some news based on the user's preferences:

Here in the above example await keyword forces compiler to wait for the response and then move ahead.
Garbage Collector
Garbage collection (GC) is an essential feature of JavaScript, responsible for automatically managing memory allocation and reclamation. It ensures that memory used by objects which are no longer needed by the program is freed up, thus preventing memory leaks and enhancing application performance. Understanding how garbage collection works in JavaScript, and how it compares to other languages, provides valuable insights into its efficiency and advantages.
How Garbage Collection Works in JavaScript
JavaScript uses a form of automatic memory management known as garbage collection, which is handled by the JavaScript engine (like V8 in Chrome, SpiderMonkey in Firefox). The most common garbage collection algorithm used in JavaScript engines is the Mark-and-Sweep algorithm.
Mark-and-Sweep Algorithm:
- Marking Phase: The garbage collector begins from a set of roots (global variables, current executing stack, etc.) and marks all reachable objects. Reachable objects are those that can be accessed in some way through references from these roots.
- Sweeping Phase: All objects that are not marked in the previous phase are considered unreachable and can be safely garbage collected. The memory occupied by these objects is reclaimed and made available for future allocations.
Languages such as Python and Java also use garbage collection, but the implementation details and efficiency can vary. For instance, Java uses several garbage collectors (like G1, ZGC) tailored for different types of applications which might offer more configurability compared to JavaScript's garbage collector. Meanwhile, languages like Rust use a unique approach called ownership, which ensures memory safety without needing a garbage collector.
Despite these differences, JavaScript's garbage collector remains a powerful tool for web development, balancing simplicity and performance effectively. It allows developers to focus more on writing the logic of their applications without being overly concerned about underlying memory management issues, which is a significant advantage in the fast-paced world of web development.
In conclusion, From a simple scripting language to its current status as the backbone of modern web development, JavaScript has continually evolved to meet and exceed the demands of developers and users alike. Its versatility allows for rich, dynamic, and interactive web experiences that were once thought impossible. With its robust ecosystem of libraries and frameworks, such as React, Angular, and Vue.js, JavaScript simplifies and enhances the development process, making it more accessible and powerful.
Moreover, features like asynchronous programming with async/await and real-time capabilities through WebSockets illustrate JavaScript's commitment to innovation and functionality. The automatic garbage collection further ensures that developers can focus on crafting their applications without worrying about memory management.
