React.js: A Powerful Library for Modern Web Development

In the dynamic world of web development, React.js stands out as a vital tool for creating user interfaces. Developed by Facebook, React.js has transformed how developers approach front-end development. Let's explore its core concepts, benefits, and why it’s essential for modern web applications.
What is React.js?
React.js is an open-source JavaScript library used to build user interfaces, especially for single-page applications. It allows developers to create reusable UI components, enhancing code management and scalability.
Key Features of React.js
- Component-Based Architecture
React’s component-based architecture allows developers to break down complex UIs into simple, reusable pieces. This modular approach makes code more maintainable and testable. - Virtual DOM
React uses a Virtual DOM to improve performance. Instead of updating the real DOM directly, React updates a virtual version and then syncs changes efficiently, leading to faster and smoother updates. - Declarative UI
React’s declarative syntax makes it easy to design interactive UIs. Developers describe what the UI should look like, and React handles the rendering, ensuring the UI stays in sync with the underlying data. - JSX - JavaScript XML
JSX allows developers to write HTML directly within JavaScript, making the code more readable and easier to debug. While optional, JSX has become a standard practice in the React community. - State Management
React’s state management enables developers to create dynamic and interactive applications. For more complex state management, libraries like Redux or Context API can be integrated.
- Benefits of Using React.js
Improved Performance
React’s Virtual DOM and efficient diffing algorithms ensure high performance, especially for applications with frequent user interactions.
Reusable Components
React promotes the reuse of components, reducing redundancy and speeding up development. This modular approach ensures consistency and saves time.
Strong Community and Ecosystem
React has a vibrant community and a rich ecosystem of libraries and tools, making it easier to find resources and solutions for various development needs.
SEO-Friendly
React can be rendered on the server side, improving SEO by making the content more accessible to search engines.
Rich Developer Tooling
React’s developer tools, such as the React Developer Tools browser extension, help in debugging and inspecting React component hierarchies.
Getting Started with React.js
To start with React, follow these basic steps:
1. Install Node.js and npm: React relies on Node.js and npm for package management.
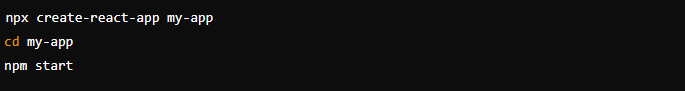
2. Create a New React Project: Use Create React App to set up a new project.

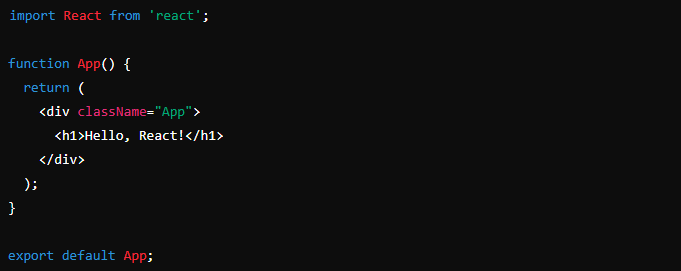
- Build Your First Component: Edit the src/App.js file to create your first component.

- Run Your Application: Use npm start to run your application locally on http://localhost:3000.

Conclusion
React.js is a powerful library for building modern web applications. Its component-based architecture, Virtual DOM, and rich ecosystem make it an excellent choice for developers. Whether you're new to web development or an experienced professional, learning React.js will enhance your skills and open up new opportunities. Start exploring React today and build amazing, high-performance applications!
